複数3次ベジェ曲線アニメ
複数3次ベジェ曲線アニメ作成概要
複数3次ベジェ曲線アニメを作成することにします。
まずは、3次ベジェ曲線アニメの作成方法を理解する必要があります。
Move Image に戻り、左サイドナビ「3次ベジェ曲線アニメ」の中の
3次ベジェ曲線アニメ作成概要
以下を先に読んでください。
複数の3次ベジェ曲線に沿って画像を動かしたいと思います。
まずは、動く軌跡を設定するため、始点、制御(ハンドル)点、終点座標を決定します。
そしてこれを複数個作成し、これに沿って画像イメ-ジを動かすことにします。
複数3次ベジェ曲線アニメ作成準備
複数3次ベジェ曲線アニメを作成するためには、PHP を使用します。
PHP を始めるにはずはXAMPPをパソコンにインスト-ルして PHP のデバッグができるようにする必要があります。
まだ、インスト-ルをされていない方は、Move Image に戻り、左サイドナビ「円運動アニメ-ション作成」の中の
「PHP を始める準備」
を先に読んでください。
複数3次ベジェ曲線軌跡の設定とその各座標
今回の動く複数3次ベジェ曲線軌跡はまずは、Adobe Illustrator を使用してその軌跡を作図します。
Adobe Illustrator CC は有料ですが、WEBを作成するのには必需品です。
是非、インスト-ルしましょう。
Illustratorは、Adobe Creative Cloud の中に含まれており、WEB作成に欠かせない、
Adobe Dreamweaver CC、 Adobe Photoshop CC 等も含まれて5,680円/月です。
もし、あなたが学生・教職員だったらもっと安く(65%OFF)購入できます。
Illustratorで軌跡を作図する
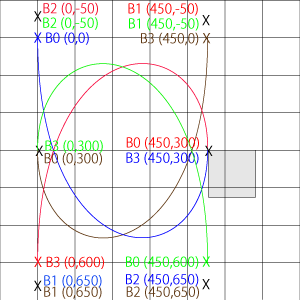
下記に複数3次ベジェ曲線軌跡の全体像を示します。
青、赤、茶、緑線に沿って灰色黒線枠の画像が移動します。
本曲線は、四組の始点 B0、制御(ハンドル)点 B1、B2、終点 B3 から構成されます。
カッコ内は各 X,Y 座標です。

複数3次ベジェ曲線運動の原理
複数3次ベジェ曲線運動させるには、3次ベジェ曲線上の各点を計算していきその各座標に向けて移動していきます。
移動させるには、@keyframes を使って、パーセント値と座標指定をすればよかったはずです。
20%{
transform:translate(300px,200px);
}
こんな書き方ですよね。
手っとり早くこのカンプ図を入手
このカンプ図を入手したい。そんな人はダウンロ-ドしてしまいましょう。
このIllustratorファイルはここからダウンロ-ドすることができます。
複数3次ベジェ曲線運動 Ai ファイルダウンロ-ド
圧縮されていますので、解凍してから使用してください。
これを利用するといろいろな複数3次ベジェ曲線運動軌跡を作図するのにも使用できるので、便利かと思います。
Illustratorをもっとうまく使いたい
Illustratorは難しい。でもその効果は抜群です。
もっと勉強したい、うまく使いたい方は下記の書籍を読まれることをお薦めします。
少し高いですが、私はこの本をバイブルとして使っています。
Illustrator CC パ-フェクトマスタ 玉生洋一著 (株)秀和システム
複数3次ベジェ曲線アニメスタ-トファイルの作成 に続く