円運動アニメ動作確認
円運動アニメ確認の準備
円運動アニメの動作確認をするには、直接レンタルサ-バにあげるか、XAMPP を利用します。
通常はまずは XAMPP で確認します。
XAMPPがインスト-ルされていない場合は、Move Image に戻り、左サイドナビ「動くアニメ-ション作成」の中の
「PHP を始める準備」
を参照して、XAMPP をインスト-ルしてください。
円運動アニメ初期ファイル作成
動作確認をしていきます。
あらかじめ、フォルダの例として
C:\xampp\htdocs\circle\css
C:\xampp\htdocs\circle\img
を作成しておきます。
XAMPP がインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
TeraPad に関しては、左サイドナビ「動くアニメ-ション作成」のなかの
「動くサイトを始める準備」
を参照してください。
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

次に、左サイドナビ「円運動アニメ-ション作成」の中の
円運動アニメ初期ファイル
を画面に表示させておき、
ファイル名の circle_start.php 部分より上部を除き、
<!doctype html> 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、circle_start
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\circle
に保存します。
これで、circle_start.php の作成は完了です。
円運動アニメ CSS ファイル作成
左サイドナビ「円運動アニメ-ション作成」の中の
円運動アニメ CSS ファイル
を画面に表示させておき、
ファイル名の circle_style.css部分より上部を除き、@charset "utf-8";
以下をすべてコピ-します。
再度開いたTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、circle_style
「ファイルの種類(T)」は、cssファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\circle\css
に保存します。
これで、circle_style.css の作成は完了です。
円運動アニメ IMG ファイル作成
IMGファイルを作成します。
作成するといっても、回転する緑色のボ-ルのIMGファイル1個をただダウンロ-ドするだけです。
IMGファイルダウンロ-ド
をクリックし、一旦保存し必ず解凍してから、boul.gif ファイルを
C:\xampp\htdocs\circle\img
に保存してください。
これで、C:\xampp\htdocs\circle\img\boul.gif の作成は完了です。
円運動アニメ設定ファイル作成
左サイドナビ「円運動アニメ-ション作成」の中の
円運動アニメ設定ファイル
を画面に表示させておき、
ファイル名の circle.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、circle
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\circle
に保存します。
これで、circle.php の作成は完了です。
円運動アニメ Function ファイル作成
左サイドナビ「円運動アニメ-ション作成」の中の
円運動アニメ Function ファイル
を画面に表示させておき、
ファイル名の circle_func.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、circle_func
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\circle
に保存します。
これで、circle_func.php の作成は完了です。
ブラウザで円運動アニメを確認
サンプルで確認
まず始めに円運動アニメがどのように動くかのサンプルを確認しておきましょう。
左サイドナビ「円運動アニメ-ション作成」の中の
「円運動アニメ表示」
をクリックするとサンプル表示されます。
これと同じように自分の作成したファイルが動くか確認していきます。
作成したファイル確認
いよいよ円運動アニメを表示します。
IEで見ることを前提に説明します。
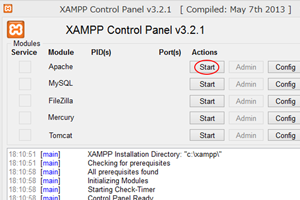
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/circle/circle_start.php
と記入し、Enterキ-を押します。
緑色ボ-ルが円運動しながら表示されたら確認完了です。
時計盤で0時の位置からスタ-トしましたか?
時計方向に動いていますか?
すべてOKなら完成です。
もし、Internet Explorerの他にもブラウザがインスト-ルされているなら、
Mozilla Firefox 、Google Chrome、Opera でも動くことを確認しましょう。
サ-クル隊が行くを確認
円運動アニメを応用した「サ-クル隊が行くアニメ」もどのように動くかも確認してください。
Move Imageに戻り、左サイドナビ「円運動アニメ-ション作成」の中の
「サ-クル隊が行く」
をクリックすると見ることができます。