円運動アニメ
円運動アニメ作成概要
円運動アニメを作成することにします。
円運動の半径 r とその中心(Xc,Yc)を定めれば、その円周に沿って画像を動かしたいと思います。
まずは、動く軌跡を設定しその座標を決定し、これに沿って画像イメ-ジ
を動かすことにします。
円軌跡の設定とその各座標
円を一周するのが目標ですから、今回の動く円軌跡はまずは、Adobe Illustrator
を使用してその軌跡を作図します。
Adobe Illustrator CC は有料ですが、WEBを作成するのには必需品です。
是非、インスト-ルしましょう。
Illustratorは、Adobe Creative Cloud の中に含まれており、WEB作成に欠かせない、
Adobe Dreamweaver CC、 Adobe Photoshop CC 等も含まれて 5,680円/月です。
もし、あなたが学生・教職員だったらもっと安く(65%OFF)購入できます。
Illustratorで軌跡を作図する
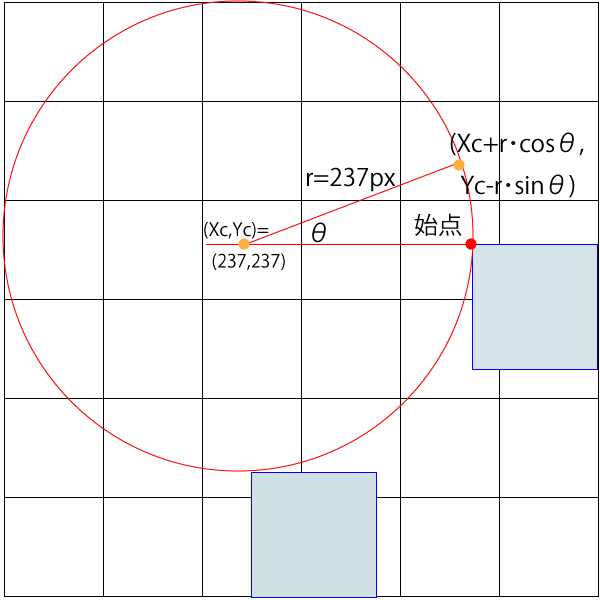
下記に円運動軌跡の全体像を示します。
赤円に沿って青線枠の画像が移動します。

円運動の原理
円運動させるには、円上の各点を計算していきその各座標に向けて移動していきます。
移動させるには、@keyframes を使って、パーセント値と座標指定をすればよかったはずです。
20%{
transform:translate(300px,200px);
}
こんな書き方ですよね。
それでは、円上の各点の座標(X,Y)の計算方法を考えていきます。
円の中心を (Xc,Yc)、円の半径を r、円の中心角度を θ
とすると
X = Xc+r・cosθ
Y = Yc-r・sinθ
となりますますので、順次 θ の値を大きくしながら計算していけばよいはずです。
手っとり早くこのカンプ図を入手
このカンプ図を入手したい。そんな人はダウンロ-ドしてしまいましょう。
このIllustratorファイルはここからダウンロ-ドすることができます。
円運動 Ai ファイルダウンロ-ド
圧縮されていますので、解凍してから使用してください。
これを利用するといろいろな円運動軌跡を作図するのにも使用できるので、便利かと思います。
Illustratorをもっとうまく使いたい
Illustratorは難しい。でもその効果は抜群です。
もっと勉強したい、うまく使いたい方は下記の書籍を読まれることをお薦めします。
少し高いですが、私はこの本をバイブルとして使っています。
Illustrator CC パ-フェクトマスタ 玉生洋一著 (株)秀和システム
円運動アニメファイル概要に続く