楕円運動アニメクラス
楕円運動アニメクラス作成概要
楕円運動アニメクラスを作成することにします。
このクラスを作成できれば、楕円運動や円運動アニメファイルをクラスで
簡単に作成できるようになります。
でもクラス化はそう簡単ではありません。
楕円運動アニメクラスの基本は、楕円運動アニメです。
楕円運動アニメをまだ読まれていない方は、Move Image に戻り、
左サイドナビ「楕円運動アニメ-ション作成」の中の各項目を先に読んでください。
次に、クラスの作成方法を説明している、左サイドナビ「カウンタクラス作成」の中の
各項目を先に読んでください。
クラス化の難しさは、1ページのWEBを作成するのに沢山のファイルを作成
しなければならないところにあります。
今回は6個のファイルを動かします。
そして、その確かさを確認するためには、それらのファイルを一緒に動かす必要
があります。
よって、うまく動かなかった時、何が悪いのかわからないところがあります。
実際、動かしてみると何も表示されず、何が何だかわからない時がしばしば起こります。
これまでに、「楕円運動アニメ-ション作成」で、楕円運動アニメファイルを作成しました。
そして、簡単シンプルな例として「カウンタクラス作成」でクラス化を実現しました。
これらを利用して、楕円運動アニメクラスファイルを作成します。
クラスについて初心者向けに事細かに書かれた本は見つけることができませんでした。
しかしながら、その中でも、
独習PHP 第2版 山田祥寛 著 (株)翔泳社
オブジェクト指向の章(第7章と第10章)特に第10章
には、かなり詳しくクラスについて書かれています。
是非、一読されることをお薦めします。
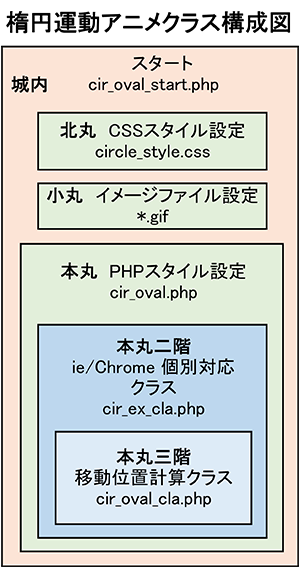
楕円運動アニメクラスの構成
楕円運動アニメクラスの構成図をを示します。

楕円運動アニメクラス城
楕円運動アニメクラスをお城に例えると、
城内 cir_oval_start.php
北丸 CSS ファイル circle_style.css
小丸 IMG ファイル *.gif
本丸 style sheet cir_oval.php
本丸 2階 継承クラスファイル
cir_ex_cla.php
本丸 3階 クラスファイル
cir_oval_cla.php
となります。
これらが一気に連動して動きます。
これから、お城を構築していきます。
楕円運動アニメクラス城内スタ-トファイル作成
に続く