画像移動
画像移動概要
画像を一旦つかんで任意の位置に移動してその位置を表示するファイルを JavaScript
で作成することにします。
画像をつかんで移動するファイルは結構いろいろなサイトで紹介されているのですが、
すべてのプラウザ
● PC 系
Internet Explorer
Mozilla Firefox / Opera
Google Chrome / Safari
● スマ-トフォン系
iOS / Androido
で動作するものは少ないようです。
mouseover / mouseout / mouseup
mousemove / click
の各マウスイベントオブジェクトはすべてのプラウザで機能するようですが、肝心の mousedown
がすべてのプラウザで機能しないので困ってしまいます。
よって、プラウザ判断をして、それぞれのプラウザ用にファイルを作成するのかとも思いましたが、
大変そうなので止めることにしました。
仕方ないので何とかごまかして、すべてのプラウザにできないか思案した挙げ句のはての産物を
紹介したいと思います。
今回使用したマウスイベントオブジェクトは
mousemove / click
の2つです。
これならスマ-トフォンを含めすべてのプラウザで動作しそうです。
JavaScript の理解
JavaScript を理解するには、やはりその全体像を漠然とでも理解する必要があります。
理解を助ける本を2冊紹介します。
[改訂第5版] JavaScript ボケットリファレンス 古籏一浩著 (株)技術評論社
独習 JavaScript 第2版 高橋和也 他著 (株)翔泳社
これを読んだらすぐ、JavaScript の全貌が全て理解できるわけではありませんが、
ファイル作成のための羅針盤となるはずです。
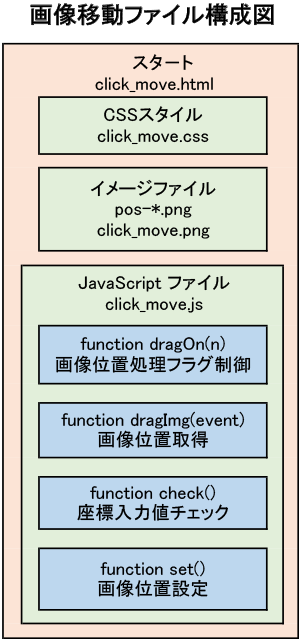
画像移動ファイル構成
画像移動ファイルは次ぎの3個のファイルと7個のイメ-ジファイルから構成されます。
そして JavaScript ファイルには4個の function が含まれています。

それでは、各ファイルについて順次説明していきます。
画像移動スタ-トファイル作成 に続く