お遍路アニメ作成
お遍路アニメ作成の基本
お遍路アニメは基本的に、HTML5とCSS3を使用して作成します。
特に、CSS3の中に記述するキ-フレ-ムの書き方がマスタできれば、動いたも同然です。
CSS3のアニメ-ション機能には、transitionとanimationの二種類の方法がありますが、
より複雑な動きを実現できるanimationによる方法を紹介します。
ファイル内容は、左サイドナビ「お遍路アニメ」の中の「お遍路アニメHTMLファイル」
と「お遍路アニメCSSファイル」から見てください。
お遍路アニメHTMLファイル
HTML5を使用してファイルを作成します。
アニメ-ションを作成するには、HTML5で記述する必要があります。
もしHTML5を使用しないとすれば、JavaScriptを使用することになりますが、HTML5の方が
簡単に作成することができます。
DIVをつくるだけ
具体的には、動かしたい画像の数、今回はノナカシ君だけなので、一つDIVをつくって、その中にイメ-ジを配置するだけです。
<div id="object1">
<img src="img/chara1.gif" alt="ノナカシ君">
</div>
シンプルアニメCSSファイル
CSS3を使用してファイルを作成します。
アニメ-ションCSSを作成するには、CSS3で記述する必要があります。
@keyframesで動く軌跡を規定します。
@keyframesはHTML5/CSS3で初めて出てきた書式です。
これが理解できれば、アニメ-ションはできたも同然です。
後は、各DIVに、animationプロパティを設定するだけです。
@keyframes
@keyframes は、アニメーション中に到達すべきポイントであるキーフレーム (通過点)
を明示することで、CSS animation の流れの中の各地点を指定します。
キーフレームを使うには、アニメーションとそのキーフレームを一致させるために、
animation-name プロパティで指定したものと同じ名前(今回の名前は、symp です)
がついた @keyframes 規則を作成します。
それぞれの @keyframes 規則は、アニメーションの途中でそのキーフレームの状態になるパーセント値と
20%{
transform:translate(300px,200px);
}
のようなキーフレームのスタイル情報が含まれているブロックと、で構成されています。
すなわち、上記の記述例では、イメ-ジが20%動く時、X座標300px,Y座標200pxの位置まで動きなさい、
ということを指示しています。
translate(X,Y座標)
transformプロパティのtranslate()は、要素の表示位置を移動させる際に使用します。
translate(X方向の距離, Y方向の距離)関数では、X方向とY方向の距離を指定します。
translate(X,Y座標)の位置指定はイメ-ジの向かって左上が基準です。
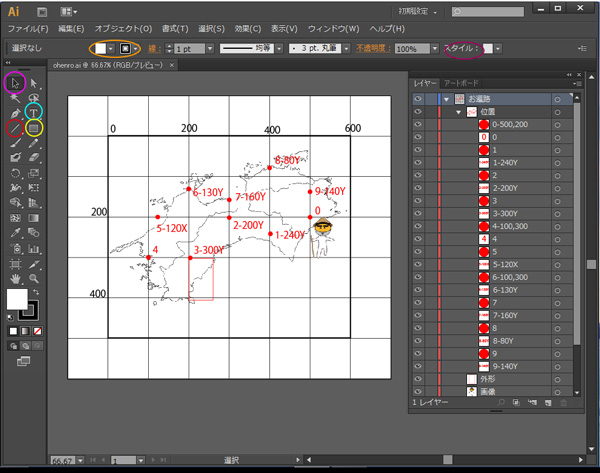
お遍路アニメ作成準備でつくった「Illustratorで軌跡を作図した、ohenro.ai」[全体像]を基に通過点を
設定していきます。
まずは、スタ-ト点を[全体像]から読み取ります。

地点0のXY座標は(500,200)pxでした。
よって、最初の位置を
0%{
transform:translate(500px,200px);
}
と設定します。
次の通過地点1のXY座標は(400,240)pxでした。
よって、
10%{
transform:translate(400px,240px);
}
と設定します。
同じように、20~100%までのtranslate(X,Y座標)を設定します。
-webkit-@keyframes
-webkit-@keyframesと@keyframesは全く同じものです。
なぜ2つも同じことを書く必要があるのか?
ベンダ-プレフィクションを書くのは、面倒なだけですよね。
ここが、HTML5/CSS3の発展途上の問題点です。
現状は、@keyframesを認識できるのは、Internet Explorer、 Mozilla Firefox だけです。
他のブラウザ、Google Chrome、Operaは、-webkit-@keyframesしか認識できないのです。
もう少し時間がたてば、-webkit-@keyframes は必要なくなると思うのですが。
困ったものです。
animationプロパティ
animation-nameプロパティは、@keyframesで定義した名前と同じにします。
今回はsympとしました。
animation-durationプロパティは、アニメーション一回分の時間の長さ(秒)を指定します。
今回は28sとしました。
animation-timing-functionプロパティは、アニメーションが継続している際に、
そのアニメーションの進行速度の割合を変更して調整することで動きを滑らかに
することができます。
これは一般的にイージング機能と呼ばれるものです。
ease(開始と完了を滑らかにする)(初期値)
linear(一定)
ease-in(ゆっくり始まる)
ease-out(ゆっくり終わる)
ease-in-out(ゆっくり始まってゆっくり終わる)
等が指定できます。
今回はlinearとしました。
animation-iteration-countプロパティは、アニメーションの繰り返し回数を指定します。
初期値は1でアニメーションが開始から終了まで一回再生されます。
値にinfiniteを指定すると、アニメーションの再生を無限に繰り返します。
値に整数以外の数値を指定すると、再生サイクルの途中でアニメーションが終了します。
今回はinfiniteとしました。
animation-delayプロパティの値には、アニメーションの開始を遅らせる時間を指定します。
初期値は0でアニメーションがすぐに実行されます。
今回は、0(初期値指定なし)としました。
position
position指定がやっかいです。
今回は4つのイメ-ジが同じ位置関係で表示される必要があります。
よって、absolute 指定にする必要があります。
もし、static や relative 指定にすると各イメ-ジは上下にずれてアニメ-ションされます。
もし、fixed 指定にするとスクロ-ルした時、アニメ-ションが追従しません。
参考書
HTML+CSSで作成するアニメ-ションについては、
HTML+CSSデザイン 基本原則、これだけ。(株)エムディエヌコ-ボレ-ション
に詳しく書かれています。
是非参考にされてください。