楕円運動アニメ動作確認
楕円運動アニメ確認の準備
楕円運動アニメの動作確認をするには、直接レンタルサ-バにあげるか、XAMPP を利用します。
通常はまずは XAMPP で確認します。
XAMPPがインスト-ルされていない場合は、左サイドナビ「動くアニメ-ション作成」の中の
「PHP を始める準備」
を参照して、XAMPP をインスト-ルしてください。
楕円運動アニメ初期ファイル作成
動作確認をしていきます。
あらかじめ、フォルダの例として
C:\xampp\htdocs\oval\css
C:\xampp\htdocs\oval\img
を作成しておきます。
XAMPP がインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
TeraPad に関しては、左サイドナビ「動くアニメ-ション作成」のなかの
「動くサイトを始める準備」
を参照してください。
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

次に、左サイドナビ「楕円運動アニメ-ション作成」の中の
楕円運動アニメ初期ファイル
を画面に表示させておき、
ファイル名の oval_start.php 部分より上部を除き、
<!doctype html> 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、oval_start
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\oval
に保存します。
これで、oval_start.php の作成は完了です。
楕円運動アニメ CSS ファイル作成
左サイドナビ「楕円運動アニメ-ション作成」の中の
楕円運動アニメ CSS ファイル
を画面に表示させておき、
ファイル名の oval.css部分より上部を除き、@charset "utf-8";
以下をすべてコピ-します。
再度開いたTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、oval
「ファイルの種類(T)」は、cssファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\oval\css
に保存します。
これで、oval.css の作成は完了です。
楕円運動アニメ IMG ファイル作成
IMGファイルを作成します。
作成するといっても、回転するオレンジのIMGファイル1個をただダウンロ-ドするだけです。
IMGファイルダウンロ-ド
をクリックし、一旦保存し必ず解凍してから、orange.gif ファイルを
C:\xampp\htdocs\oval\img
に保存してください。
これで、C:\xampp\htdocs\oval\img\orange.gif の作成は完了です。
楕円運動アニメ設定ファイル作成
左サイドナビ「楕円運動アニメ-ション作成」の中の
楕円運動アニメ設定ファイル
を画面に表示させておき、
ファイル名の oval.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、oval
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\oval
に保存します。
これで、oval.php の作成は完了です。
楕円運動アニメ Function ファイル作成
左サイドナビ「楕円運動アニメ-ション作成」の中の
楕円運動アニメ Function ファイル
を画面に表示させておき、
ファイル名の oval_func.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、oval_func
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\oval
に保存します。
これで、oval_func.php の作成は完了です。
ブラウザで楕円運動アニメを確認
サンプルで確認
まず始めに円運動アニメがどのように動くかのサンプルを確認しておきましょう。
左サイドナビ「楕円運動アニメ-ション作成」の中の
「楕円運動アニメ表示」
をクリックするとサンプル表示されます。
これと同じように自分の作成したファイルが動くか確認していきます。
作成したファイル確認
いよいよ楕円運動アニメを表示します。
IEで見ることを前提に説明します。
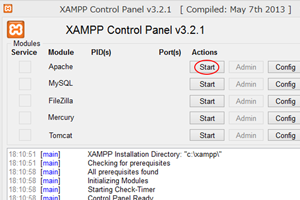
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/oval/oval_start.php
と記入し、Enterキ-を押します。
オレンジが楕円運動しながら表示されたら確認完了です。
時計盤で3時の位置からスタ-トしましたか?
反時計方向に動いていますか?
楕円は 45°右肩上がりに傾いていますか?
すべてOKなら完成です。
もし、Internet Explorerの他にもブラウザがインスト-ルされているなら、
Mozilla Firefox 、Google Chrome、Opera でも動くことを確認しましょう。
オ-バル隊が行くを確認
楕円運動アニメを応用した「オ-バル隊が行くアニメ」もどのように動くかも確認してください。
Move Imageに戻り、左サイドナビ「楕円運動アニメ-ション作成」の中の
「オ-バル隊が行く」
をクリックすると見ることができます。