楕円運動アニメ
楕円運動アニメ作成概要
楕円運動アニメを作成することにします。
楕円運動アニメの基本は、円運動アニメです。
円運動アニメをまだ読まれていない方は、Move Image に戻り、左サイドナビ「円運動アニメ-ション作成」の中の
各項目を先に読んでください。
楕円運動の基本半径 r とその中心(Xc,Yc)を定めて、その楕円周上に沿って画像を動かしたいと思います。
まずは、動く軌跡を設定しその座標を決定、これに沿って画像イメ-ジを動かすことにします。
楕円運動アニメ作成準備
XAMPPインスト-ル
楕円運動アニメを作成するためには、PHP を使用します。
PHP を始めるにはずはXAMPPをパソコンにインスト-ルして PHP のデバッグができるようにする必要があります。
まだ、インスト-ルをされていない方は、Move Image に戻り、左サイドナビ「円運動アニメ-ション作成」の中の
「PHP を始める準備」
を先に読んでください。
楕円軌跡の設定とその各座標
楕円上を一周するのが目標です、今回の動く楕円軌跡はまずは、Adobe Illustrator
を使用してその軌跡を作図します。
Adobe Illustrator CC は有料ですが、WEBを作成するのには必需品です。
是非、インスト-ルしましょう。
Illustratorは、Adobe Creative Cloud の中に含まれており、WEB作成に欠かせない、
Adobe Dreamweaver CC、 Adobe Photoshop CC 等も含まれて5,680円/月です。
もし、あなたが学生・教職員だったらもっと安く購入できます。
Illustratorで軌跡を作図する
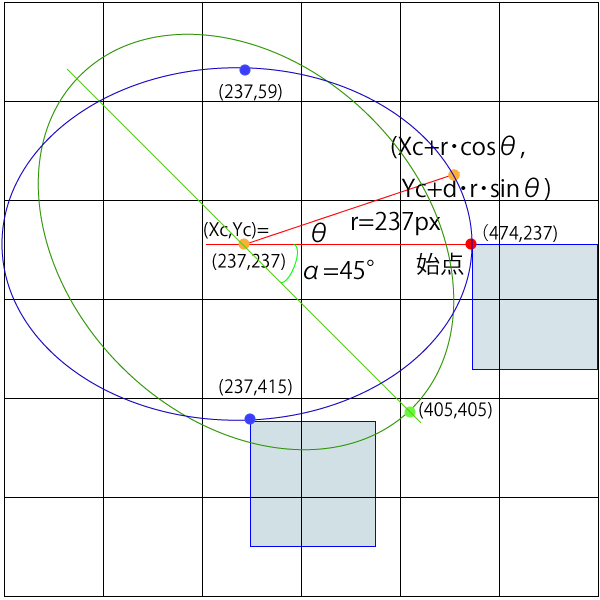
下記に楕円運動軌跡の全体像を示します。
青色の楕円に沿って青線枠の画像が移動します。
なお、緑色の楕円は、青色の楕円を45°傾けたものです。

楕円運動の原理
楕円運動させるには、楕円上の各点を計算していきその各座標に向けて移動していきます。
移動させるには、@keyframes を使って、パーセント値と座標指定をすればよかったはずです。
20%{
transform:translate(300px,200px);
}
こんな書き方ですよね。
それでは、楕円上の各点の座標(X,Y)の計算方法を考えていきます。
まずは、仮に楕円の中心を (0,0)とします。
楕円の基本半径を r、楕円の縦横比を d、楕円の中心角度を θ、
楕円上の各点の座標(Xo,Yo)とすると、
Xo = r・cosθ
Yo = d・r・sinθ
ここで、楕円の中心を (Xc,Yc) とすると
X = Xc+Xo = Xc+r・cosθ
Y = Yc+Yo = Yc+d・r・sinθ
となりますので、順次 θ の値を大きくしながら計算していけばよいはずです。
楕円軌跡を傾ける
それでは上記で計算した楕円の中心角度 θ における楕円上の各点の座標(Xo,Yo)
を傾斜角 α だけ傾けてみましょう。
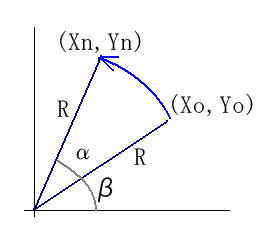
図で示すと次のようになります。

ここで、楕円の中心角度 θ と図に示された角度 β、及び
楕円の基本半径 r と図に示された半径 R は一致しません。
Xo = R・cosβ
Yo = R・sinβ
三角関数の加法定理
sin(α+β)= sinα cosβ + cosα sinβ
cos(α+β)= cosα cosβ - sinα sinβ
を用いれば、
傾斜した楕円上の各点の座標(Xn,Yn)とすると、
Xn = R・cos(α+β)
= R・(cosα cosβ - sinα sinβ)
= R・cosα cosβ - R・sinα sinβ
= Xo・cosα - Yo・sinα
Yn = R・sin(α+β)
= R・(sinα cosβ + cosα sinβ)
= R・sinα cosβ + R・cosα sinβ
= Xo・sinα + Yo・cosα
本来は楕円の中心は (Xc,Yc) ですから
X = Xc+Xn
Y = Yc+Yn
となります。
楕円運動の原理を確認
それでは、楕円運動の原理式が正しいのか検証してみましょう。
楕円運動軌跡図面と同じ値で確認します。
(Xc,Yc) = (237,237)
r = 237
α= 45°
d = -0.75
とします。
θ= 0 とすると
Xo = r・cosθ = 237×cos 0 = 237
Yo = d・r・sinθ = -0.75×237×sin 0 = 0
つぎにこれを 45°回転します。
Xn = Xo・cosα - Yo・sinα
= 237・cos45°- 0
= 237×0.7071
= 168
Yn = Xo・sinα + Yo・cosα
= 237・sin45°+ 0
= 237×0.7071
= 168
本来の楕円の中心は (237,237) ですから
X = Xc+Xn = 237+168 = 405
Y = Yc+Yn = 237+168 = 405
となり、楕円運動軌跡図面と一致、45°時計方向に回転しました。
時計方向に回転するのは、WEB表示画面のY軸方向は下方がプラスのためです。
手っとり早くこのカンプ図を入手
この楕円運動軌跡カンプ図を入手したい。
そんな人はダウンロ-ドしてしまいましょう。
この Illustrator ファイルはここからダウンロ-ドすることができます。
楕円運動 Ai ファイルダウンロ-ド
圧縮されていますので、解凍してから使用してください。
これを利用するといろいろな楕円運動軌跡を作図するのにも使用できるので、便利かと思います。
Illustratorをもっとうまく使いたい
Illustratorは難しい。でもその効果は抜群です。
もっと勉強したい、うまく使いたい方は下記の書籍を読まれることをお薦めします。
少し高いですが、私はこの本をバイブルとして使っています。
Illustrator CC パ-フェクトマスタ 玉生洋一著 (株)秀和システム
楕円運動アニメファイル概要に続く