3次ベジェ曲線アニメ
3次ベジェ曲線アニメ設定ファイル
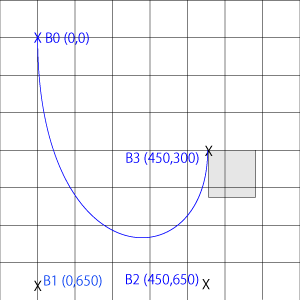
どんな3次ベジェ曲線アニメ運動軌跡を作成するのかおさらいします。
軌跡図のカンプをもう一度示します。

3次ベジェ曲線アニメ設定ファイル作成
ファイル内容は、
Move Image に戻り
左サイドナビ「3次ベジェ曲線アニメ」の中の
「3次ベジェ曲線アニメ設定 PHP ファイル」
から見てください。
まずは、
include "php/3_bezier_func0.php";
で、3次ベジェ曲線アニメ Function ファイルすなわち、3次ベジェ曲線運動アニメのためのユ-ザ定義関数
を呼び出します。
3次ベジェ曲線アニメ Function ファイルの各定数設定
次に、3次ベジェ曲線アニメのためのユ-ザ定義関数で使用する各定数を設定していきます。
上の軌跡図を見ながら考えていきましょう。
始点 B0
始点 B0 の X,Y 座標は (0,0) です。
よって
$bezier = array(
'x0' => 0, // X軸-始点
'y0' => 0 // Y軸-始点
)
となります。
制御(ハンドル)点 B1
制御点 B1 の X,Y 座標は (0,650) です。
よって
$bezier = array(
'x1' => 0, // X軸-制御点 B1
'y1' => 650 // Y軸-制御点 B1
)
となります。
制御(ハンドル)点 B2
制御点 B2 の X,Y 座標は (450,650) です。
よって
$bezier = array(
'x2' => 450, // X軸-制御点 B2
'y2' => 650 // Y軸-制御点 B2
)
となります。
終点 B3
終点 B3 の X,Y 座標は (450,300) です。
よって
$bezier = array(
'x3' => 450, // X軸-終点
'y3' => 300 // Y軸-終点
)
となります。
transform:translate() 命令を出力
今回は、animation-name は、test1 としました。
ベンダ-プレフィクション -webkit- の出力が面倒です。
まずは、-webkit- ありで出力します。
$bezier['ic'] = 1 ならば、-webkit- ありで、transform:translate() 命令が出力されます。
出力すべき書式例は、
@-webkit-keyframes test1{
0%{
-webkit-transform:translate(**px,**px)
}
です。
0%{ ~~ }の書きぶりは
Bezier_30($bezier);
として
function Bezier_30($bezier)
を呼び出すことで実現できます。
これを PHP で表現すると、
echo"@-webkit-keyframes test1{";
Bezier_30($bezier);
echo"}";
となります。
-webkit-なしで出力
今度は、transform:translate() 命令を -webkit- なしで出力します。
$bezier['ic'] ≠ 1 ならば、-webkit- なしで、transform:translate() 命令が出力されます。
この場合は、 $bezier['ic'] = 0 としました。
よって、これを PHP で表現すると、
echo"@keyframes test1{";
Bezier_30($bezier);";
echo"}";
となります。
3次ベジェ曲線アニメファンクションファイル作成 に進む
3次ベジェ曲線アニメスタ-トファイル作成に戻る
3次ベジェ曲線の原理に戻る
3次ベジェ曲線アニメ作成概要に戻る