複数3次ベジェ曲線アニメ
複数3次ベジェ曲線アニメ動作確認
複数3次ベジェ曲線アニメの動作確認をするには、直接レンタルサ-バにあげるか、XAMPP を利用します。
通常はまずは XAMPP で確認します。
XAMPPがインスト-ルされていない場合は、Move Imageに戻り、左サイドナビ「円運動アニメ-ション作成」の中の
「PHP を始める準備」
を参照して、XAMPP をインスト-ルしてください。
複数3次ベジェ曲線アニメスタ-トファイル保存
動作確認をしていきます。
あらかじめ、フォルダの例として
C:\xampp\htdocs\3n_bezier\css
C:\xampp\htdocs\3n_bezier\img
C:\xampp\htdocs\3n_bezier\php
を作成しておきます。
XAMPP がインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
TeraPad に関しては、Move Imageに戻り、左サイドナビ「動くアニメ-ション作成」のなかの
「動くサイトを始める準備」
を参照してください。
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

次に、Move Imageに戻り、左サイドナビ「楕円運動アニメ-ション作成」の中の
複数3次ベジェ曲線アニメスタ-ト PHP ファイル
を画面に表示させておき、
ファイル名の 3n_bezier_index.php 部分より上部を除き、
<!doctype html> 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、3n_bezier_index
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\3n_bezier
に保存します。
これで、3n_bezier_index.php の保存作業は完了です。
複数3次ベジェ曲線アニメ CSS ファイル保存
Move Image に戻り、左サイドナビ「3次ベジェ曲線アニメ」の中の
3次ベジェ曲線アニメ CSS ファイル
を画面に表示させておき、
ファイル名の bezier_style.css 部分より上部を除き、@charset "utf-8";
以下をすべてコピ-します。
再度開いたTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、bezier_style
「ファイルの種類(T)」は、cssファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\3n_bezier\css
に保存します。
これで、bezier_style.css の保存作業は完了です。
ちなみに、この bezier_style.css は3次ベジェ曲線アニメ CSS ファイルと名前も中身も全く同じです。
複数3次ベジェ曲線アニメ IMG ファイル保存
IMGファイルを作成します。
作成するといっても、回転するリンゴの IMG ファイル1個をただダウンロ-ドするだけです。
IMGファイルダウンロ-ド
をクリックし、一旦保存し必ず解凍してから、apple-2.gif ファイルを
C:\xampp\htdocs\3n_bezier\img
に保存してください。
これで、apple-2.gif の保存作業は完了です。
ちなみに、この apple-2.gif ファイルは3次ベジェ曲線アニメ IMG ファイルと名前も中身も全く同じです。
複数3次ベジェ曲線アニメ設定ファイル保存
Move Imageに戻り、左サイドナビ「楕円運動アニメクラス」の中の
複数3次ベジェ曲線アニメ設定 PHP ファイル
を画面に表示させておき、
ファイル名の 3n_bezier.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、3n_bezier
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\3n_bezier
に保存します。
これで、3n_bezier.php の保存作業は完了です。
複数3次ベジェ曲線アニメファンクションファイル保存
Move Imageに戻り、左サイドナビ「複数3次ベジェ曲線アニメ」の中の
複数3次ベジェ曲線アニメ function PHP ファイル
を画面に表示させておき、
ファイル名の 3n_bezier_func.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、3n_bezier_func
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\3n_bezier\php
に保存します。
これで、3n_bezier_func.php の保存作業は完了です。
ブラウザで複数3次ベジェ曲線アニメを確認
サンプルで確認
まず始めに複数3次ベジェ曲線アニメがどのように動くかのサンプルを確認しておきましょう。
Move Imageに戻り、左サイドナビ「複数3次ベジェ曲線アニメ」の中の
複数3次ベジェ曲線アニメ表示
をクリックするとサンプル表示されます。
これと同じように自分の作成したファイルが動くか確認していきます。
作成したファイル確認
いよいよ楕円運動アニメを表示します。
IEで見ることを前提に説明します。
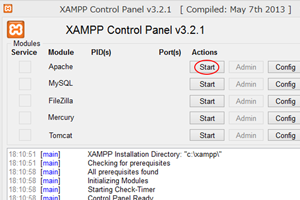
まず、xamppを起動します。
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/3n_bezier/3n_bezier_index.php
と記入し、Enterキ-を押します。
リンゴが指定した3次ベジェ曲線に沿って運動しながら表示されたら確認完了です。
もし、Internet Explorerの他にもブラウザがインスト-ルされているなら、
Mozilla Firefox 、Google Chrome、Opera でも動くことを確認しましょう。
複数3ベジェ隊が行くを確認
複数3次ベジェ曲線アニメを応用した「3nベジェ隊が行く」もどのように動くかも確認してください。
Move Imageに戻り、左サイドナビ「複数3次ベジェ曲線アニメ」の中の
3nベジェ隊が行く
をクリックすると見ることができます。
複数3次ベジェ曲線アニメファンクションファイル作成に戻る
複数3次ベジェ曲線アニメ設定ファイルに戻る
複数3次ベジェ曲線アニメスタ-トファイル作成に戻る
複数3次ベジェ曲線アニメ作成概要に戻る