3次ベジェ曲線アニメクラス
3次ベジェ曲線アニメクラス設定ファイル
どんな複数3次ベジェ曲線アニメクラス運動軌跡を作成するのかおさらいします。
軌跡図のカンプ、3次ベジェ曲線軌跡図面をもう一度示します。

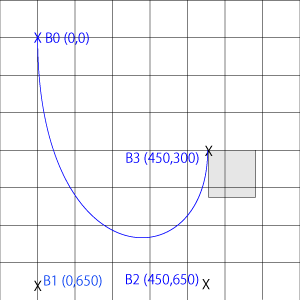
3次ベジェ曲線アニメクラス軌跡図面-1

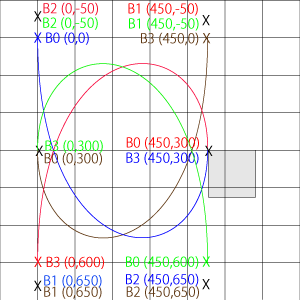
3次ベジェ曲線アニメクラス軌跡図面-2
3次ベジェ曲線アニメクラス設定ファイル作成
ファイルは、
Move Image に戻り
左サイドナビ「複数3次ベジェ曲線アニメ」の中の
「複数3次ベジェ曲線アニメ設定 PHP ファイル」
を基本に作成します。
これから作成するファイル内容は、
Move Image に戻り
左サイドナビ「3次ベジェ曲線クラスアニメ」の中の
「3次ベジェ曲線アニメクラス設定 PHP ファイル」
から見てください。
参考とする、複数3次ベジェ曲線アニメ設定 PHP ファイル 3n_bezier.php では、
ファンクション function Bezier_3n( ) を呼び出して処理を進めていました。
今回はクラス Bez_keyf( ) に処理を任せます。
よって、ファイル内容はかなり異なってしまいます。
まずは、
include "class/bez_cla_ex.php";
で、3次ベジェ曲線アニメクラスファイルを呼び出します。
3次ベジェ曲線アニメクラスへ渡す各定数設定
次に、3次ベジェ曲線アニメクラスで使用する各定数を設定していきます。
上の軌跡図を見ながら考えていきましょう。
まずは、複雑な 3次ベジェ曲線アニメクラス軌跡図面-2 の各定数を決めていきます。
各定数は配列 $bezier[ ]--配列名は適当に--の中に設定していきます。
3次ベジェ曲線(軌跡図面-2)の概要設定
まずは軌跡図面-2 の概要設定を行います。
概要は $bezier[0] の中に書き込みます。
$bezier[0] = array(
'name' => 'test1',
'ic' => 1,
'dv' => 4
);
'name' => 'test1' で animation-name を test1 に設定します。
'ic' => 1 はとりあえず機械的に 1 に設定してください。
'dv' => 4 と設定すると4組の3次ベジェ曲線によりこの軌跡は構成されることになります。
つまり、'dv' => 4 は3次ベジェ曲線の集合数を表しており、この例では集合数が4個あることを示しています。
軌跡図面-2 の青線の3次ベジェ曲線の各点の設定
スタ-トの青線の各点を配列 $bezier[1] として設定します。
$bezier[1] = array( 'x0' => 0, // X軸-始点 'y0' => 0, // Y軸-始点 'x1' => 0, // X軸-制御点1 'y1' => 650, // Y軸-制御点1 'x2' => 450, // X軸-制御点2 'y2' => 650, // Y軸-制御点2 'x3' => 450, // X軸-終点 'y3' => 300, // Y軸-終点 'no' => 1, // スタ-ト順位 );
とします。
'no' => 1 はスタ-ト順位を表します。
すなわち、この設定値が表す3次ベジェ曲線は最初の軌跡であることを宣言します。
各点の値は、3次ベジェ曲線軌跡図面から読み取ります。
赤、茶、緑線の3本の3次ベジェ曲線の各点の設定
同様に、残りの3本の3次ベジェ曲線の各点を配列 $bezier[2]~配列 $bezier[4] として設定します。
$bezier[2] = array( // 赤線 'x0' => 450, // X軸-始点 'y0' => 300, // Y軸-始点 'x1' => 450, // X軸-制御点1 'y1' => -50, // Y軸-制御点1 'x2' => 0, // X軸-制御点2 'y2' => -50, // Y軸-制御点2 'x3' => 0, // X軸-終点 'y3' => 600, // Y軸-終点 'no' => 2, // スタ-ト順位 ); $bezier[3] = array( // 茶線 'x0' => 450, // X軸-始点 'y0' => 0, // Y軸-始点 'x1' => 450, // X軸-制御点1 'y1' => 650, // Y軸-制御点1 'x2' => 0, // X軸-制御点2 'y2' => 650, // Y軸-制御点2 'x3' => 0, // X軸-終点 'y3' => 300, // Y軸-終点 'no' => 3, // スタ-ト順位 ); $bezier[4] = array( // 緑線 'x0' => 0, // X軸-始点 'y0' => 300, // Y軸-始点 'x1' => 0, // X軸-制御点1 'y1' => -50, // Y軸-制御点1 'x2' => 450, // X軸-制御点2 'y2' => -50, // Y軸-制御点2 'x3' => 450, // X軸-終点 'y3' => 600, // Y軸-終点 'no' => 4, // スタ-ト順位 );
とします。
各点の値は、3次ベジェ曲線アニメクラス軌跡図面-2 から読み取ります。
ここで、'no' => * はスタ-ト順位を示しており、4 ならば
4番目にスタ-トする3次ベジェ曲線であること示しています。
3次ベジェ曲線インスタンスの作成その1
各設定値が決まりましたので、3次ベジェ曲線のインスタンスを作成します。
インスタンス名を $bezier とすると
$bezier = new bez_keyf($bezier);
bez_keyf はこれから作成する3次ベジェ曲線クラスのメソッド名です。
これで、画像が3次ベジェ曲線アニメクラス軌跡図面-2 のベジェ曲線運動をする準備ができました。
軌跡図面-1 の3次ベジェ曲線の各点の設定
次ぎに軌跡図面-1 の概要設定を行います。
概要は $bezi[0] の中に書き込みます。
$bezi[0] = array(
'name' => 'test2',
'ic' => 1,
'dv' => 1
);
'name' => 'test2' で animation-name を test2 に設定します。
'ic' => 1 はとりあえず機械的に 1 に設定してください。
'dv' => 1 と設定し3次ベジェ曲線の集合数は1個あることを示します。
軌跡図面-1 の青線の3次ベジェ曲線の各点の設定
青線の各点を配列 $bezi[1] として設定します。
$bezi[1] = array( 'x0' => 0, // X軸-始点 'y0' => 0, // Y軸-始点 'x1' => 0, // X軸-制御点1 'y1' => 650, // Y軸-制御点1 'x2' => 450, // X軸-制御点2 'y2' => 650, // Y軸-制御点2 'x3' => 450, // X軸-終点 'y3' => 300, // Y軸-終点 'no' => 1, // スタ-ト順位 );
とします。
'no' => 1 はスタ-ト順位を表します。
すなわち、この設定値が表す3次ベジェ曲線は最初の軌跡であることを宣言します。
とは言うものの、3次ベジェ曲線の集合数は1個しかありませんので、スタ-ト順位が一番なのは当たり前ですね。
各点の値は、3次ベジェ曲線軌跡図面-1 から読み取ります。
3次ベジェ曲線インスタンスの作成その2
各設定値が決まりましたので、3次ベジェ曲線のインスタンスを作成します。
インスタンス名を $bezi とすると
$bezi = new bez_keyf($bezi);
bez_keyf はこれから作成する3次ベジェ曲線クラスのメソッド名です。
これで、画像が3次ベジェ曲線アニメクラス軌跡図面-1 のベジェ曲線運動をする準備ができました。
これで、後はインスタンスが HTML命令 @keyframes 文を出力してくれます。
引き続き、3次ベジェ曲線アニメ継承クラスファイルを作成していきます。
3次ベジェ曲線アニメ継承クラスファイル作成 に進む
3次ベジェ曲線アニメクラススタ-トファイル作成に戻る
3次ベジェ曲線アニメクラス作成概要に戻る