3次ベジェ曲線アニメクラス
3次ベジェ曲線アニメクラススタ-トファイル作成
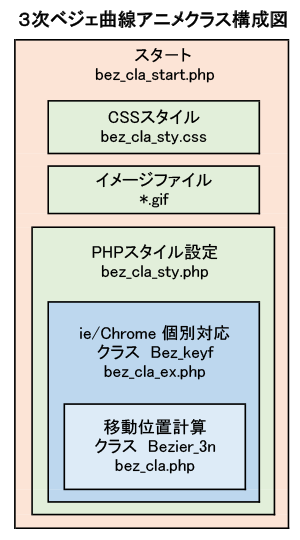
まずは、3次ベジェ曲線アニメクラスファイルの全体像を示します。

これから分かるように6個のファイルを順次作成していきます。
最初に3次ベジェ曲線アニメクラススタ-トファイル
bez_cla_start.php
を作成することにします。
基本的には、
Move Image に戻り
左サイドナビ「複数3次ベジェ曲線アニメ」の中の
複数3次ベジェ曲線アニメスタ-ト PHP ファイル
とほとんど同じです。
これからその差分について説明します。
スタイルの読込
アニメ軌道のスタイルシ-トは PHP を利用して書込みます。
<?php
include "bez_cla_sty.php";
?>
スタイルシ-トは、bez_cla_sty.php を読み込めばこれによって作成されます。
読み込むファイルが、3n_bezier.php から bez_cla_sty.php に代わります。
bez_cla_sty.php ファイルの説明は後述します。
もう1箇所二つ目の画像が必要となりますので、リンゴの画像に加え、サッカボ-ルの画像
<div id="object1">
<img src="img/soccer_ball.gif">
</div>
を追加しました。
出来上がった bez_cla_strat.php は
左サイドナビ「3次ベジェ曲線アニメ」の中の
3次ベジェ曲線アニメクラススタ-ト PHP ファイル
からみてください。
これで、
3次ベジェ曲線アニメクラススタ-ト PHP ファイル
bez_cla_start.php
は作成完了です。
とてもシンプルです。
3次ベジェ曲線アニメクラススタ-ト CSS ファイル作成
3次ベジェ曲線アニメクラススタ-トCSSファイルは、基本的には、
Move Image に戻り
左サイドナビ「3次ベジェ曲線アニメ」の中の
3次ベジェ曲線アニメ CSS ファイル
とほとんど同じです。
これからその差分について説明します。
3次ベジェ曲線アニメスタ-トCSSファイル bez_cla_sty.css
では、動かす画像が一つ増えたので #object2{~~} の記述を追加します。
その内容は、#object1{~~} とほぼ同じです。
違うのは、animation-name: を test1 から test2 にするだけです。
ファイル内容は、
Move Image に戻り
左サイドナビ「3次ベジェ曲線アニメクラス」の中の
3次ベジェ曲線アニメクラススタ-ト CSS ファイル
から見てください。
なお、アニメ-ション CSS を作成するには、CSS3 で記述する必要があります。
HTML5/CSS3 で初めて出てきた書式 @keyframes で動く軌跡を規定します。
しかしながら、今回はこの部分はこの CSS ファイルでは規定せず、bez_cla_sty.php
で設定します。
よって、このCSS ファイルでは、@keyframes 部分は書かず、その他の必要部分を記述しています。
3次ベジェ曲線アニメクラス設定ファイルに続く
3次ベジェ曲線アニメクラス作成概要に戻る