楕円運動アニメクラス
楕円運動アニメクラス動作確認
楕円運動アニメクラスの動作確認をするには、直接レンタルサ-バにあげるか、XAMPP を利用します。
通常はまずは XAMPP で確認します。
XAMPPがインスト-ルされていない場合は、Move Imageに戻り、左サイドナビ「円運動アニメ-ション作成」の中の
「PHP を始める準備」
を参照して、XAMPP をインスト-ルしてください。
楕円運動アニメクラススタ-トファイル保存
動作確認をしていきます。
あらかじめ、フォルダの例として
C:\xampp\htdocs\cla_cir_oval\css
C:\xampp\htdocs\cla_cir_oval\img
C:\xampp\htdocs\cla_cir_oval\class
を作成しておきます。
XAMPP がインスト-ルされていれば、
C:\xampp\htdocs
のフォルダはあるはずです。
ここからはTeraPadをエディタとして使用することを前提に説明していきます。
TeraPad に関しては、Move Imageに戻り、左サイドナビ「動くアニメ-ション作成」のなかの
「動くサイトを始める準備」
を参照してください。
TeraPadを起動して「表示(V)」を開いて「オプション(O)」をクリックしてください。
オプション画面が開いたら「文字コ-ド」タプをクリックして下記のようになっていること
を確認し[OK]をクリックします。

次に、Move Imageに戻り、左サイドナビ「楕円運動アニメ-ション作成」の中の
楕円運動アニメクラス城内スタ-ト PHP ファイル
を画面に表示させておき、
ファイル名の oval_start.php 部分より上部を除き、
<!doctype html> 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、cir_oval_start
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\cla_cir_oval
に保存します。
これで、cir_oval_start.php の保存作業は完了です。
楕円運動アニメクラス CSS ファイル保存
Move Image に戻り、左サイドナビ「楕円運動アニメクラス」の中の
楕円運動アニメクラス CSS ファイル
を画面に表示させておき、
ファイル名の cir_oval.css 部分より上部を除き、@charset "utf-8";
以下をすべてコピ-します。
再度開いたTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、cir_oval
「ファイルの種類(T)」は、cssファイル(*.css)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\cla_cir_oval\css
に保存します。
これで、cir_oval.css の保存作業は完了です。
楕円運動アニメクラス IMG ファイル保存
IMGファイルを作成します。
作成するといっても、回転するバナナとリンゴの IMG ファイル1個をただダウンロ-ドするだけです。
IMGファイルダウンロ-ド
をクリックし、一旦保存し必ず解凍してから、banana.gif と apple.gif ファイルを
C:\xampp\htdocs\cla_cir_oval\img
に保存してください。
これで、C:\xampp\htdocs\cla_cir_oval\img\banana.gif
及び apple.gif の保存作業は完了です。
楕円運動アニメクラス設定ファイル保存
Move Imageに戻り、左サイドナビ「楕円運動アニメクラス」の中の
楕円運動アニメクラス設定 PHP ファイル
を画面に表示させておき、
ファイル名の cir_oval.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、cir_oval
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\cla_cir_oval
に保存します。
これで、cir_oval.php の保存作業は完了です。
楕円運動アニメクラス継承ファイル保存
Move Imageに戻り、左サイドナビ「楕円運動アニメクラス」の中の
「 本丸二階個別継承個別対応継承クラス PHP ファイル」
を画面に表示させておき、
ファイル名の cir_oval_cla.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、cir_ex_cla
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\cla_cir_oval\class
に保存します。
これで、cir_ex_cla.php の保存作業は完了です。
楕円運動アニメクラス移動計算クラスファイル保存
Move Imageに戻り、左サイドナビ「楕円運動アニメクラス」の中の
「 本丸三階移動計算クラス PHP ファイル」
を画面に表示させておき、
ファイル名の cir_oval_cla.php 部分より上部を除き、
<?php 以下をすべてコピ-します。
既に開いているTeraPadのなかに今コピ-した内容を貼付けます。
「ファイル(F)」から「名前を付けて保存ファイル(A)」をクリックし
「ファイル名(N)」は、cir_oval_cla
「ファイルの種類(T)」は、phpファイル(*.php)
とし、あらかじめ作成しておいたフォルダ
C:\xampp\htdocs\cla_cir_oval\class
に保存します。
これで、cir_oval_cla.php の保存作業は完了です。
ブラウザで楕円運動アニメクラスを確認
サンプルで確認
まず始めに円運動アニメがどのように動くかのサンプルを確認しておきましょう。
Move Imageに戻り、左サイドナビ「楕円運動アニメクラス」の中の
「楕円運動アニメクラス表示」
をクリックするとサンプル表示されます。
これと同じように自分の作成したファイルが動くか確認していきます。
作成したファイル確認
いよいよ楕円運動アニメを表示します。
IEで見ることを前提に説明します。
まず、xamppを起動します。
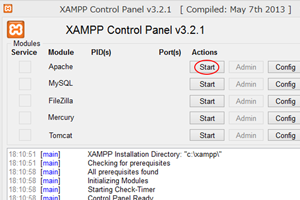
XAMPP Control Panelが開いたら、Apache Start ボタン、下記、赤丸のところをクリックして
Apacheを起動します。

起動すると、Start ボタンが Stop に変わります。
次に、IEを起動しアドレスバ-に、
http://localhost/cla_cir_oval/cir_oval_start.php
と記入し、Enterキ-を押します。
リンゴが円運動し、バナナが楕円運動しながら表示されたら確認完了です。
リンゴは時計盤で0時の位置からスタ-トしましたか?
時計方向に動いていますか?
バナナの楕円軌道は 45°右肩下がりに傾いていますか?
バナナは反時計方向に 3/4 周動いていますか?
0時の位置から45°右肩下がりの位置からスタ-トしましたか?
すべてOKなら完成です。
もし、Internet Explorerの他にもブラウザがインスト-ルされているなら、
Mozilla Firefox 、Google Chrome、Opera でも動くことを確認しましょう。
オ-バルクラス隊が行くを確認
楕円運動アニメを応用した「オ-バルクラス隊が行くアニメ」もどのように動くかも確認してください。
Move Imageに戻り、左サイドナビ「楕円運動アニメ-ション作成」の中の
「オ-バルクラス隊が行く」
をクリックすると見ることができます。