画像移動
画像移動 CSS ファイル作成
画像移動 CSS ファイル
click_move.css
を作成していきます。
ファイル内容は
Move Image に戻り
左サイドナビ「画像移動」の中の
画像移動 CSS ファイル
から見ることができます。
div 領域の設定
<div id="main_s"> の領域の中に、
<div id="main_s1"> と
<div id="back">
の二つの領域が含まれています。
これらの領域は幅を 600px すなわち
width:600px;
としています。
main_s1 の高さは 200px すなわち
height:200px;
としており、このなかに、XY 座標値の入力欄と各番号画像が表示されます。
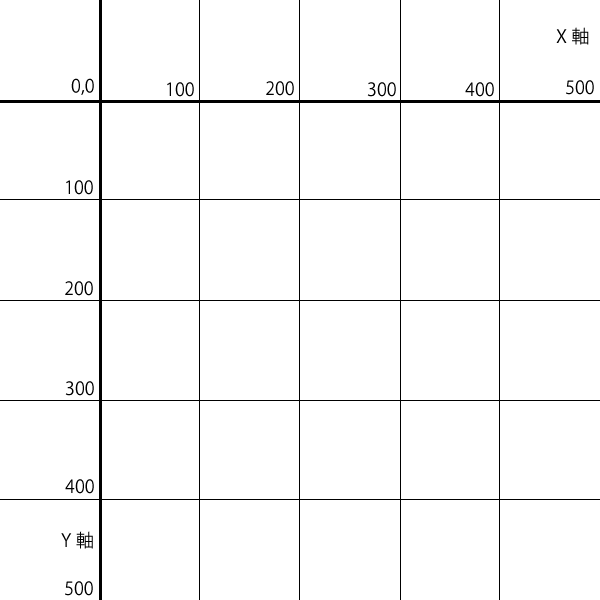
又、back には、XY 座標グラフ
click_move.png

が background-image で表示され、この画像の大きさが
600px × 600px
なので高さは 600px すなわち
height:600px;
としています。
よって、main_s は height 指定していませんが、高さは
200px + 600px = 800px
となります。
なお、画像イメ-ジ click_move.png は img フォルダにあり、
この css ファイル click_move.css は css フォルダにあり、
どちらも click_move フォルダの直下にあるとすると
../ で click_move フォルダまで上がり、その後
img/click_move.png
で相対パスにより目的のファイルに行き着く必要があります。
ここまでをまとめると次ぎのようになります。
#main_s{
width:600px;
}
#main_s1{
width:600px;
height:200px;
}
#back{
width:600px;
height:600px;
background-image:
url(../img/click_move.png);
}
position 設定
img の position 設定を absolute にします。
今回、img の位置は top、left の各プロパティにより指定します。
そのためには、絶対的な配置指定である absolute を使用します。
これを使用すると包含ブロック、今回の場合では body の領域を基準とし、
そこからの距離で配置され、他の要素の配置に影響されません。
img{
position:absolute;
}
img0~5 の位置設定
各 img の最初の位置指定をします。
各 img の大きさは、40px × 40px で
<div id="main_s"> は body の位置から 8px 内側にありますから
left は、img0 を 8px とし後は 48 px づつ増やしながら設定します。
又 top は 208 px としました。
まとめると
#img0{
top:208px;
left:8px;
}
#img1{
top:208px;
left:56px;
}
#img2{
top:208px;
left:104px;
}
#img3{
top:208px;
left:152px;
}
#img4{
top:208px;
left:200px;
}
#img5{
top:208px;
left:248px;
}
となります。
input 数字位置を右寄せ
最後に input された数字位置を右寄せにします。
input{
text-align:right;
}
これで、画像移動 CSS ファイルの作成は完了です。
引き続き画像移動 JavaScript ファイル作成を行います。
画像移動 JavaScript ファイル作成 に続く
画像移動スタ-トファイル作成 に戻る