画像移動
画像移動 JavaScript ファイル作成
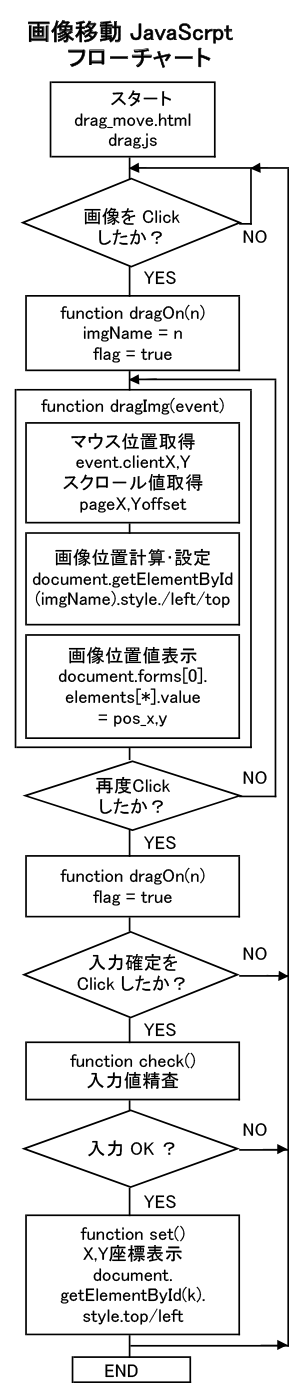
画像移動 JavaScript ファイルのフロ-チャ-トを示します。
これよりまずは全体像をつかんでください。

それでは、画像移動 JavaScript ファイル
click_move.js
の前半部分を作成していきます。
ファイル内容は
Move Image に戻り
左サイドナビ「画像移動」の中の
画像移動 JavaScript ファイル
から見ることができます。
初期設定
この JavaScript ファイル内で使用する各変数を宣言します。
ここでは、各関数 (function) の外側で変数を定義していますので、プログラムのどこからでも参照できる
グロ-バル変数になります。
ちなみに、関数内で定義した変数はその関数のみでしか参照できません。
各変数値の内容は次の通りです。
- var x = 20
画像左端から画像中心までの距離
番号画像の大きさは 40px × 40px です。
その中心は画像左部分から X 座標で 20px 右側にあるのでこのシフト値 20px を指定します。
もし、画像の大きさを変えた場合は画像の横の長さの半分の値を設定します。 - var y = 20
画像上端から画像中心までの距離
番号画像の中心は画像上部分から Y 座標で 20px 下側にあるのでこのシフト値 20px を指定します。
もし、画像の大きさを変えた場合は画像の縦の長さの半分の値を設定します。 - var x1 = 88
画像の中心が XY 座標(0,0)にきた時、ブラウザ画面左端から画像左端までの距離を設定します。
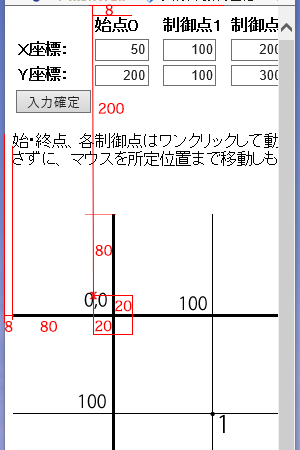
88px の内訳詳細内容は下図を見ると分かりやすいと思います。
body 左端から div back 左端までの距離 8px
div back 左端から画像左端までの距離 80px
合わせて 88px となります。
- var y1 = 288
画像の中心が XY 座標(0,0)にきた時、ブラウザ画面上端から画像上端までの距離を設定します。
288px の内訳詳細内容は上図を見ると分かりやすいと思います。
body 上端から div main_s1 上端までの距離 8px
div main_s1 上端から div back 上端までの距離 200px
div back 上端から画像上端までの距離 80px
合わせて 288px となります。 - var flag = false
function dragImg を実行するか否かのフラグです。
通常は false に設定され、dragImg は実行されません。 - var imgName
img0~img5 のいずれかが設定されます。
- var pos_x0 / var pos_y0
クライアント XY 座標です。
詳細は別途説明します。 - var scr_x0 / var scr_y0
プラウザ画面スクロ-ル XY 座標値。
- var pos_x1 / var pos_y1
var pos_x1 = pos_x0 + scr_x0
var pos_y1 = pos_y0 + scr_y0
- var pos_x / var pos_y
var pos_x = pos_x1-x1 を四捨五入した値
var pos_y = pos_y1-y1 を四捨五入した値 - var idn
img0~5 の img の文字を除いた数字部分
- var str = new Array()
str[0] = 始点0 X座標
str[6] = 始点0 Y座標
~ 各制御点 XY座標 ~
str[5] = 終点5 X座標
str[11]= 終点5 Y座標
- var flagNa
str[ ] が数値でない時 true
- var err
座標値のエラ数

mousemove スタ-ト
マウスイベント window.document.onmousemove = dragImg;
によりマウスが移動したら function dragImg(event) が起動されます。
しかしながら、dragImg の中では、通常は flag = false となっていますので
return され何も実行されません。
function dragOn(n)
動かしたい画像がクリックされるとこの function dragOn(n) に飛んできます。
引数 n の中には動かしたい画像の ID 名、img0~5 のいずれかの値が入っています。
例えば、n = 'img0' とすれば imgName = 'img0' となります。
次ぎに、動かしたい画像あり(flag = true) に設定するために、今まで
動かしたい画像なし(flag = false)であったフラグを true に設定し直します。
これにより dragImg が動作するようになります。
逆に、動く画像を止めたい場合は dragImg を止めるため flag = false とします。
要するに前の状態を反転するトグルスイッチを構成します。
ここまでをまとめると次のようになります。
function dragOn(n) {
imgName = n;
if(flag){
flag = false;
} else {
flag = true;
}
return flag;
}
長くなりましたので、画像移動 JavaScript ファイル作成は、
ここで一旦切りたいと思います。
このあとは、画像移動 JavaScript ファイル作成-2 に続きます。
画像移動 JavaScript ファイル作成-2 に続く
画像移動 CSS ファイル作成 に戻る