円運動アニメ
円運動アニメ設定ファイル作成概要
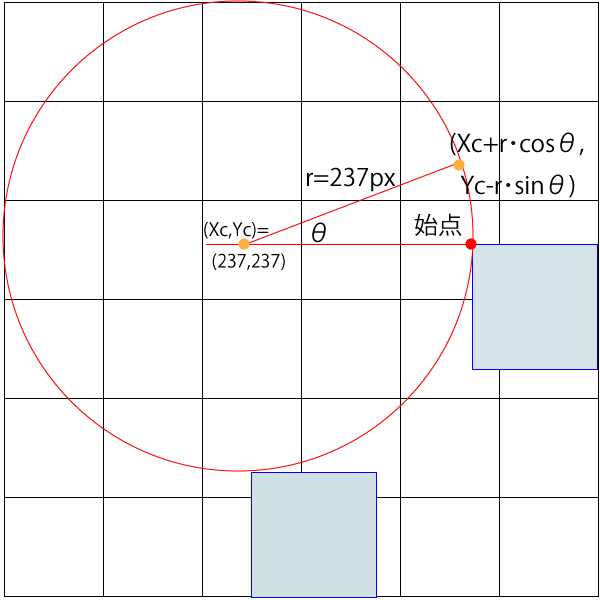
どんな円運動軌跡を作成するのかおさらいします。
軌跡図のカンプをもう一度示します。

円運動アニメ設定ファイル作成
ファイル内容は、左サイドナビ「円運動アニメ」の中の
「円運動アニメ設定 PHP ファイル」
から見てください。
まずは、
include "circle_func.php";
で、円運動アニメ Function ファイルすなわち、円運動アニメのためのユ-ザ定義関数
を呼び出します。
円運動アニメ Function ファイルの各定数設定
次に、円運動アニメのためのユ-ザ定義関数で使用する各定数を設定していきます。
上の軌跡図を見ながら考えていきましょう。
$r:半径 r
r = 237 pxですね、よって
$r = 237
となります。
$v:スタート角度
時計盤で3時の位置からのスタ-トです。
よって、
$v = 270
となります。
$k:周る角度
一周させますので、$k=360 となります。
$n:分割数
分割数は15ぐらいで円に見えます。
大きいほど円に近づきます。
今回は、$n = 24
15°おきにしたいと思います。
円の中心座標
今回の円の中心座標は(237px,237px)です。
よって
$cx = 237
$cy = 237
となります。
時計まわり?
今回は、反時計回りに設定します。
よって
$dr = -1
とします。
transform:translate()命令を出力
今回は、animation-name は、test1 としました。
よって、
$name = "test1"
とします。
ベンダ-プレフィクション -webkit- の出力が面倒です。
まずは、-webkit- ありで出力します。
$ic = 1 ならば、-webkit- ありで、transform:translate() 命令が出力されます。
出力すべき書式例は、
@-webkit-keyframes test1{
0%{
-webkit-transform:translate(474px,237px)
}
です。
test1 は $name = "test1" で、
0%{ ~~ }の書きぶりは
corner($r,$v,$k,$n,$cx,$cy,$dr,1);
として
function corner($r,$v,$k,$n,$cx,$cy,$dr,$ic)
を呼び出すことで実現できます。
これを PHP で表現すると、
echo"@-webkit-keyframes ".$name."{";
corner($r,$v,$k,$n,$cx,$cy,$dr,1);
echo"}";
となります。
-webkit-なしで出力
今度は、transform:translate()命令を-webkit-なしで出力します。
$ic≠1ならば、-webkit- なしで、transform:translate() 命令が出力されます。
この場合は、$ic=0 としました。
よって、これを PHP で表現すると、
echo"@keyframes ".$name."{";
corner($r,$v,$k,$n,$cx,$cy,$dr,0);
echo"}";
となります。
円運動アニメ確認に進む
円運動アニメFunctionファイル作成に戻る
円運動アニメ初期ファイル作成に戻る
円運動アニメファイル概要に戻る
円運動アニメ作成概要に戻るく