楕円運動アニメクラス
楕円運動アニメクラス本丸 style sheet 設定ファイル作成-2
どんな楕円運動軌跡を作成するのかここで説明します。
ファイル内容は、左サイドナビ「楕円運動アニメ」の中の
「楕円運動アニメクラス設定 PHP ファイル」
から見てください。
ファイルとしては簡単です。
楕円形状を設定する各パラメ-タ配列を array 命令で決め、インスタンスを設定するだけです。
円形状を設定する各パラメ-タ配列ついては、既に説明済みです。
左サイドナビ「楕円運動アニメ」の中の
「楕円運動アニメクラス本丸 style sheet 設定ファイル作成-1」
から見てください。
楕円軌道作成
楕円軌道を作成します。
画像が反時計方向に 3/4 周楕円運動するように軌道設定します。
各設定値は連想配列 $oval2 に記述します。
楕円の animation-name
今回、楕円の animation-name は、test2 としました。
animation-name は、$oval1['name'] の中に記述します。よって、
$oval2 = array('name' => 'test2');
とします。
r: 半径
楕円の半径 r は 237px とします。
楕円半径とは楕円上の任意の2点を結んだ時最も長くなる距離の 1/2 をいいます。
よって
$oval2 = array('r' => 237);
とします。
v: スタート角度
v:スタート角度と始点位置の関係は次のようでした。
| 始点位置 時計文字盤 |
スタート角度 v | |
| dr = + | dr = - | |
| 0時 | 270 | 90 |
| 3時 | 0 | 0 |
| 6時 | 90 | 270 |
| 9時 | 180 | 180 |
今回は時計盤で0時の位置からの仮スタ-トとします。
画像が反時計方向に動く時(dr がマイナス)、時計盤で0時の位置からのスタ-トさせるには、スタート角度を
90 度にする必要があります。
よって
$oval2 = array('v' => 90);
とします。
ここでは、 画像が反時計方向に動く時、90 度に設定すると、時計盤で0時の位置
からスタ-トすると理解してください。
ただ、実際はこのあと設定する楕円の傾斜角度 45°右肩下がり(時計方向に傾斜)
を考慮する必要があります。
実スタ-トは0時の位置から 45°時計方向に進んだ位置からとなります。
vy: 楕円の傾斜角度
今回は、楕円を 45 度傾斜させることにします。
楕円の傾斜角度は、+で右肩下がり(時計方向に傾斜)になります。
よって、
$oval2 = array('vy' => 45);
とします。
k: 周る角度
3/4 周させますので、270 度を設定します。よって、
$oval1 = array('k' => 270);
とします。
n: 分割数
分割数は15ぐらいで楕円に見えます。
大きいほど円に近づきます。
今回は、18 分割 270 / 18 = 15°おきにします。よって、
$oval2 = array('n' => 18);
とします。
cx,cy: 楕円の中心座標
今回の円の中心座標は(237px,237px)です。よって、
$oval2 = array('cx' => 237,'cy' => 237);
とします。
dr: 楕円縦横比、時計まわり?
今回は、反時計まわりの縦横比 0.5 の横長の楕円としますので、dr は -0.5 に設定します。
マイナスに設定すると反時計回りになります。よって、
$oval2 = array('dr' => -0.5);
とします。
ic: -webkit-有無
$oval2 = array('ic' => 1);
と設定すると、-webkit- ありで、transform:translate() 命令が出力されるのですが、
これは継承クラスで操作しますので、ここではとりあえずヌルを設定、
$oval1 = array('ic' => '');
とします。
楕円設定まとめ
以上をまとめると
$oval2 = array(
'name' => 'test2', //animation-name
'r' => 237, //半径
'v' => 90, //スタート角度
'vy' => 45, //傾斜角度
'k' => 270, //周る角度
'n' => 18, //分割数
'cx'=> 237, //中心X座標
'cy'=> 237, //中心Y座標
'dr'=> -0.5, //縦横比率
'ic'=> '' //-webkit-有無
);
となります。
楕円インスタンスの作成
各引数設定値が決まりましたので、楕円のインスタンスを作成します。
インスタンス名を $cic2 とすると
$cic2 = new circle_keyf($oval2);
circle_keyf はこれから作成する楕円運動アニメクラスのメソッド名です。
これで、画像が 3/4 周楕円運動をする準備ができました。
反時計方向に楕円形に動きます。
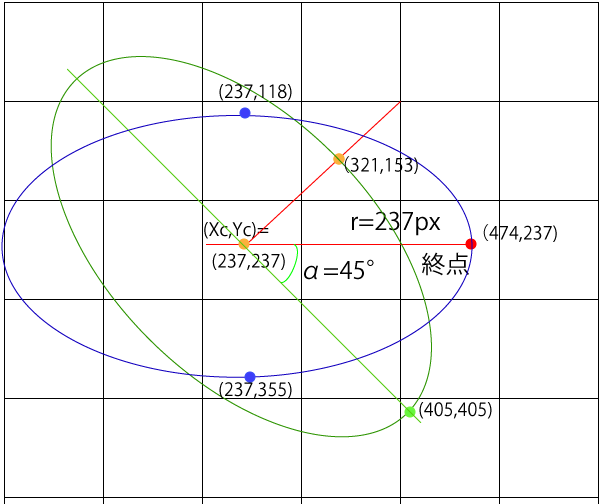
楕円軌跡図のカンプ
楕円軌跡図のカンプを示します。

青色の楕円は傾斜させる前の軌跡です。
45 度傾斜させると緑色の楕円になります。
まずは、傾斜させる前の青色の楕円で考えます。
スタート角度は 90 にしました。
始点 (474,237) から反時計まわりに 90 進むと
青色の楕円の (237,118) に至ります。
これを傾斜角度 45 度右肩下がり、時計方向に傾斜させると緑色の楕円の
(321,153) になります。
よって、この点がスタート点となります。
もう一度傾斜させる前の青色の楕円で考えます。
終点は、(スタート角度 90) + (周る角度 270) = 360 ですので
(474,237) となります。
これを傾斜角度 45 度右肩下がり、時計方向に傾斜させると緑色の楕円の
(405,405) になります。
楕円運動アニメクラス本丸二階 ie/chrome 個別継承クラス作成 に進む
楕円運動アニメクラス本丸 style sheet 設定ファイル作成-1 に戻る
楕円運動アニメクラス北丸 CSS ファイル作成 に戻る
楕円運動アニメクラス城内スタ-トファイル作成 に戻る
楕円運動アニメクラス作成概要 に戻る